
使用官方的Alpine Docker映像将yaml扩展添加到php
我正在使用这个官方的php Docker映像:[https](https://github.com/docker-library/php/blob/76a1c5ca161f1ed6aafb2c2d26f83ec17360bc68/7.1/alpine/Dockerfile)//github.com/docker-library/php/blob/76a1c5ca161f1ed6aafb2c2d26f83ec17360bc68/7.1/alpine/Dockerfile现在,我需要添加对yaml扩展的支持,而...
2024-01-10
苹果官网商城app,applestoreapp是官方软件吗
1,apple store app是官方软件吗 Apple store只是苹果的官方商店,里面的软件都是经过苹果官方审核后才放上的,但并不是苹果官方的软件。2,苹果官网商城怎么下载苹果官网商城是不需要下载的,在你买回来之后,手机、平板或者电脑等电子产品都自带苹果商城apple store的。或者你要问的是苹果手...
2024-01-10
魔兽弧光大作战官方预约地址 Warcraft Arclight Rumble怎么预约
魔兽弧光大作战在什么地方可以申请预约呢,官方的通道在什么地方,不少的人都迫不及待的想要去了解了,具体什么时候可以出也是未知数,所以想要去官方来申请测试抢先体验,下面就来介绍下魔兽弧光大作战再怎么预约。魔兽弧光大作战预约地址一、预约地址暴雪公布首款魔兽动作策...
2024-01-10
TST庭秘密app官方下载tst庭秘密app商城下载
张庭夫妇自述开展微商营销,同违法传销有啥不同呢?石家庄市裕华区市场监督管理局已经证实,对于林瑞阳张庭夫妻控制的上海市达尔威涉嫌传销之事已立案调查,同时还发现,他们同时也是涉嫌利用金融机构转移或隐匿涉传销资金,对于公司资产也已采取了保全措施,被冻结的资金高达6亿元。经...
2024-01-10
googleplay下载官方,安卓手机装谷歌商店google
3、应用商店下载安全有保障。甚至一些网站的专属应用也没有提供APK的下载文件,而是直接给一个连接,点击之后就自动打开谷歌Play商店进行下载和安装。比如我们通过搜索引擎搜索某款应用的时候,最终下载到的往往并不是我们想要的应用,有时候会下载到恶意软件。为什么国外网站不直接提供apk...
2024-01-10
nova8se官方价格(nova8se的价格)
一.华为nova4e价格1.华为nova 4e手机购买价格:4GB+128GB: 1999RMB 6GB+128GB: 2299RMB 手机产品属于快消电子产品,华为商城的电子产品价格也是会随着市场情况而有一定的调价优惠,最终以华为商城页面价格为准。 二.华为nova8se手机参数配置1.华为Nova8SE标准版搭载天玑720芯片,高配版搭载天玑800芯片,...
2024-01-10
《霍格沃茨之遗》的预告片在PlayStation官方频道的播放量超过了《漫威蜘蛛侠》和《战神》
《霍格沃茨之遗》作为近几年最受玩家期待的游戏,关注度不可谓不高,而根据数据显示,《霍格沃茨之遗》的预告片已经成为了PlayStation官方频道中播放量最高的游戏。 目前《霍格沃茨之遗》的预告在PlayStation官方频道中播放量为3171万次,而《漫威蜘蛛侠》E3预告的播放量为2974万次,《漫威蜘蛛侠2...
2024-01-10
app下载官方免费下载(钉钉app下载官方免费下载)
一.软件下载:::很容易的啊,进3G。CN。点下载,选适合手机的机型,就可以了。 二.app下载安装app可以装个应用宝在你的手机上面然后点击上方搜索框,在里面输入你想要下载的软件然后根据搜索结果,直接进行下载,就可以了,这里的软件都是安全的 三.app下载软件 企聚通app就很不错。91xpm。四...
2024-01-10
如何从Mac上删除Adobe Flash
在Adobe Flash中发现许多漏洞后,漏洞数量不断增加,不建议您再使用电脑上的工具。虽然几年前不可能没有Flash生活,但由于大多数网络服务已经适应了HTML5,取代了一度流行的Adobe Flash,现在情况发生了变化。因此,您可以访问Web上的几乎所有内容,而无需Adobe Flash。你怎么了从Mac卸载Adobe Flash是非常...
2024-01-10
adobe flash player有必要安装吗
品牌型号:华为MateBook D15系统:Windows 11adobe flash player是否有必要安装,取决于用户的具体需求。因为大多数浏览器现在都已经内置了HTML5视频和音频支持,不需要Flash Player的插件,所以一般是没有必要安装adobe flash player的。但如果您必须使用需要Flash Player的网站或应用程序,则有必要将其安装,同时应注意更新其...
2024-01-16
如何在浏览器中启用Spotify Web Player
这篇文章解释了如何在浏览器中启用 Spotify Web Player。Spotify 是一种流行的音乐流媒体服务,可让您收听自己喜欢的音乐或播客。它有一个巨大的歌曲库,您可以使用歌曲名称、专辑名称或艺术家姓名来浏览这些歌曲。您还可以根据喜欢的音乐类型查找歌曲。从发现音乐到创建播放列表以及将您自己的音乐添加到其库中,Spotify 提供了很多服务。Spotify可以作为移动和其他设备的应用程序...
2024-02-26
《Marvel Snap 》释出最新平衡更新 气旋、吞星等遭削弱
由 Nuverse 发行、Second Dinner 开发,以「漫威(Marvel)」为题材的数字集换式卡牌游戏《漫威:瞬战超能(MARVEL SNAP)》于近日释出最新版本,除了能查看卡牌上的插画家相关信息外,同时简化卡牌不断互相触发形成的重复循环。本次更新同时针对部分卡牌进行平衡调...
2024-01-10
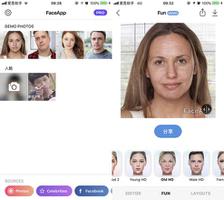
最新 AI 变脸软件 FaceApp:一键查看自己老年后的样子
在美颜相机、美图软件大受追捧的如今,俄罗斯开发者Yaroslav Goncharov 却以反方向的思路做出了一款变脸软件 FaceApp,使用它可以马上将自己的照片转换为老年时的模样,这款基于神经网络进行图像处理的软件最近从国外火到了国内。FaceApp的操作非常简单,安装完成后允许其访问你的相册,随后软件会...
2024-01-10
人气冒险RPG《Elona》最新续作《Elin》α 版Demo开放下载
人独立开发者「Noa(Lafrontier)」目前开发中,预定2023年内在Steam推出抢先体验版的Roguelike类型RPG新作《Elin》,自即日起透过官方推特公开α 版的最新Demo(tech demo)版让玩家们抢先下载体验。 《Elin》为个人独立游戏开发者「Noa」之前所推出的高自由度人气免费游戏《Elona》最新续作。游戏中,将会...
2024-01-10
《Bannerlord Onlione》村庄最新的宝箱位置攻略
酒馆商人丢失的宝箱任务已上线一段时间了,还在为寻找宝箱犯愁吗?记住以下刷新地点,宝箱获取轻松搞定! 翻过了几座山,越过了几道弯,找到了6个刷新点。 1、进村左边牛圈,沿着牛圈往上走有个小山谷,山谷里有个凸出的石头那里。 2、进村路左房区最后一个房子后边。 3、进村路右房区倒数...
2024-01-10
《杀手3 HITMAN 3》新模式“自由人Freelancer”最新预告片公开
游戏开发商IO Interactive公开了人气隐形动作游戏《杀手3 HITMAN 3》将于当地时间2023年1月26日追加的新模式“自由人Freelancer”的最新预告片。 本模式以可定制的安全屋为据点,完成来自世界各地企业的委托。玩家需要一边考虑失去装备的风险,一边在有限的装备用量下选择装备什么来挑战任务。 本模...
2024-01-10
《浩劫前夕(The Day Before)》最新RTX宣传预告片
《The Day Before》是一款开放世界MMO生存游戏,背景设定在致命的大流行后的美国,到处都是嗜血的感染者和幸存者为了食物、武器和汽车而自相残杀。 《The Day Before》游戏采用虚幻5引擎开发,将于2023年3月1日登陆PC (Steam),,PS5/Xbox Series版发售时间目前暂未公布。...
2024-01-10
php mysql Group By获取最新记录,而不是第一条记录
桌子:(`post_id`, `forum_id`, `topic_id`, `post_time`) (79, 8, 4, '2012-11-19 06:58:08');(80, 3, 3, '2012-11-19 06:58:42'),(81, 9, 9, '2012-11-19 06:59:04'),(82, 11, 6, '2012-11-19 16:05:39'),(83, 9, 9, '2012-11-19 16:07:46'),(84, 9, 11, '2012-11-19 16:09:33'...
2024-01-10
用自己的手重建战祸后破败的城市《二战重建者 WW2 Rebuilder》最新预告片公开
Play Way宣布公开由独立游戏开发商的Madnetic Games战后复兴之《二战重建者 WW2 Rebuilder》的最新预告片。 本作是在第二次世界大战后不久的欧洲,进行因战争被破坏的城市复兴工作的模拟游戏。玩家将成为带领重建城镇的英雄,与市民协力清除瓦砾和武器,重建被拆毁的房屋、道路、工厂,开拓自己的...
2024-01-10
重要插件 Cydia Substrate 更新支持最新越狱
随着 iOS 9.2-9.3.3越狱工具的到来,一系列的插件适配工作也正在进行中。今天 Cydia 之父 saurik 再次为越狱用户们带来了重要的插件更新, Cydia Substrate 将会升级到 0.9.6200 的版本,并兼容最新的越狱。 如果你的设备运行着最新的越狱版本的话,那么 Cydia Substrate 本次的更新是十分必要的。如果你...
2024-01-10
LinkedHashSet-插入顺序和重复项-保持最新状态为“最重要”
我需要一个保持插入顺序并具有唯一值的集合。LinkedHashSet看起来很可行,但是存在一个问题-当两个项目相等时,它将删除最新的项目(这很有意义),下面是一个示例:set.add("one");set.add("two");set.add("three");set.add("two");该LinkedHashSet会打印:one,two,three但是我需要的是:什么是最好的解决方案...
2024-01-10
荣耀play 4t pro手机怎么样(荣耀Play4T Pro详细评测)
去年发布的荣耀Play3凭借着4800万直出三摄、超高的性价比等收获了一大批用户。荣耀Play4T Pro延续了高性价比策略,在产品层面进行了全面升级,包括搭载性能强劲的麒麟810芯片、采用全新的外观设计等,荣耀Play4T Pro能带来什么样的全新体验?一起通过评测来了解一下。 机身轻薄手感好,OLED屏幕效果赞 荣耀Play4T Pro配备了一块6.3英寸的OLED屏幕珍...
2024-01-26
谷歌play应用商店下载(谷歌的play商店下载)
一.怎么安装google play应用1.安装Google play方法:第一步 Root手机,推荐用Root常规的软件。安全手机助手可能导致重启安装root中断,多试几次。2.第二步下载 谷歌安装器,要用闪电图标那个。这样安卓商店可以打开了。第三步下载 Google play services或者 Google play 服务,下载完成后会提示程序已关闭,...
2024-01-10
谷歌游戏play下载(谷歌游戏play下载安卓)
一.google play在哪里下载在360手机助手里面搜索“google play服务”就能找到。 二.play怎么下载游戏1.直接用google账号登录之后就可以下载游戏了。如果你只是想单独下载游戏而不是非械上googleplay的话建议你从拇指玩下载,里面游戏很多,不少都是破解的。 三.有没有可以直接下载Google play游戏的地方...
2024-01-10
《Wanted: Dead》展示了其最新战斗机制预告片
《Wanted: Dead》以壮观的近战和刺激的枪战为特色,设定在黑暗而危险的科幻香港,你需要磨练技能才能生存。 玩家将扮演汉娜·斯通中尉,作为“僵尸小队”的队长,步入赛博朋克香港黑暗而危险的世界。“僵尸小队”是一支精英团队,在传统警察部队的管辖范围之外工作。你会爱上石头的精英战斗...
2024-01-10
JavaGoogle Play服务更新至版本13后,出现错误
如何解决此错误?原因:java.lang.illegalargumentexception 11-01 11:08:12.845:E / AndroidRuntime(28885):原因:java.lang.IllegalStateException:应用程序的AndroidManifest.xml中的元数据标记的值不正确。预期为4030500,但发现为0。元素中必须具有以下声明: 清单:<?xml version="1.0" encoding="utf-8"?><manifest xmlns:androi...
2024-01-10
SearchServlet已由Java Runtime的最新版本进行编译
使用搜索功能时,出现http状态500错误。它声称HTTP状态500 –内部服务器错误类型异常报告消息SearchServlet已由Java Runtime的较新版本(类文件版本53.0)进行编译,此版本的JavaRuntime仅可识别52.0以下的类文件版本(无法加载类[SearchServlet])描述服务器遇到意外情况,阻止其满足请求。异常java.lang.Unsuppor...
2024-01-10
通过group by和Laravel获取最新行
即使有这样的多个问题,我也无法通过查询查询返回带有分组依据的最近日期的行。我有下表。| message_id | from | to | created_at | status----------------------------------------------| 1 | 1 | 2 | 2017-04-06 | 1| 2 | 1 | 2 | 2017-04-07 | 0| 3 | 3 | 4 | 2017-04-0...
2024-01-10
《迷雾侦探》2月破解Cyberpunk世界隐藏真相!公开最新剧情介绍篇
Game Source Entertainment(GSE)宣布,由Yi Games所开发的复古像素解谜类游戏《迷雾侦探》,预定于2023年2月23日登陆Nintendo Switch、PS4及PS5,并由GSE发行。 这个五光十色的城市中,埋藏着不为人知的秘密,一宗奇怪命案闯入主角的生活中,牵扯出机器人叛变的端倪。您将从一个又一个的谜题和案件中破开线...
2024-01-10

